Cloudinary Integration
Upload your images to your Cloudinary account, have them appear automatically in your Skylark account
Learn how to integrate Cloudinary with your Skylark account. If your team is using Skylark as a CMS this integration will allow them to upload images to Cloudinary and have them automatically appear as SkylarkImage objects in your Skylark Content Library.
Create a Webhook Listening URL in Skylark
POST: https://hook.skylarkplatform.com/setup/webhooks
Query:
{
"skylark_api_url": "https\://<name>.api.skylarkplatform.com/graphql",
"skylark_api_key": "<Your API key>",
"provider_name": "cloudinary",
"type": "image",
"custom": {
"uploadPreset": "preset1",
"showAdvancedOptions": true,
}
}
Example Result:
{
"webhook_url": "https://hook.skylarkplatform.com/image/cloudinary/3d9c3558-1930-47f3-9da6-f8ae7b284a0e"
}
- Copy the URL to clipboard.
Add Webhook URL to Cloudinary
Log in to your Cloudinary account and navigate to Settings in the bottom left corner:

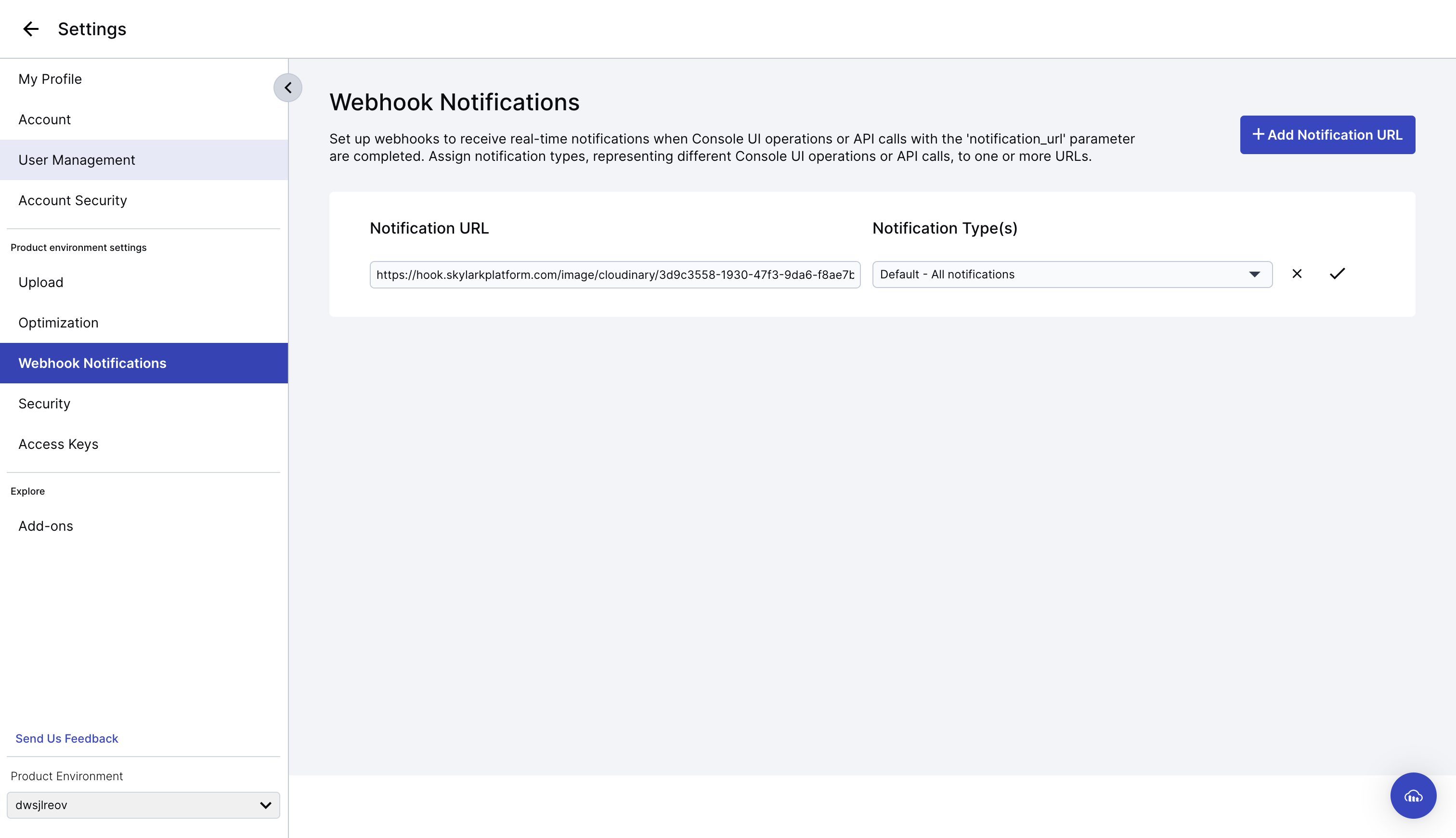
- Click on Webhook Notifications on the left and then + Add Notification URL
- Notification URL: Paste in your new Webhook URL.
- Notification Type(s): Select 'Default - All Notifications'.

You can now upload images to Cloudinary and have them appear in Skylark as SkylarkImage objects!
Updated about 1 year ago
