JW Player Integration
Upload content to your JW Player account, have it appear automatically in your Skylark account
Learn how to integrate JW Player with your Skylark account. If your team is using Skylark as a CMS this integration will allow them to upload videos to JW Player and have them automatically appear as SkylarkAsset objects in your Skylark Content Library.
The JW Player integration also automatically creates and populates your Skylark account with a standard Thumbnail
SkylarkImageand a Video ThumbnailSkylarkAsset
Create an API Key in JW Player
- Click Admin > API Credentials
- Under v2 API Credentials, click Add
- Add an appropriate Name for your key and select Admin for the User Role.
- Click Save.
- From the table, click Show Secret to copy the API key.
Create a Webhook Listening URL in Skylark
- In Postman, or your IDE of choice, POST the following query:
POST: https://hook.skylarkplatform.com/setup/webhooks
Query:
{
"skylark_api_url": "https\://<name>.api.skylarkplatform.com/graphql",
"skylark_api_key": "<Your Skylark API key>",
"provider_name": "jwplayer",
"type": "video",
"jwplayer_v2_api_key": "<Your JW Player API Key>"
}
Example Result:
{
"webhook_url": "https://hook.skylarkplatform.com/video/jwplayer/e872e55c-2bdc-44ca-be0d-712b7913269f"
}
- Copy the URL to clipboard.
Add Webhook URL to JW Player
- Log in to your JW Player account and navigate to Admin > Webhooks in the top right hand menu.
- Click on + Create
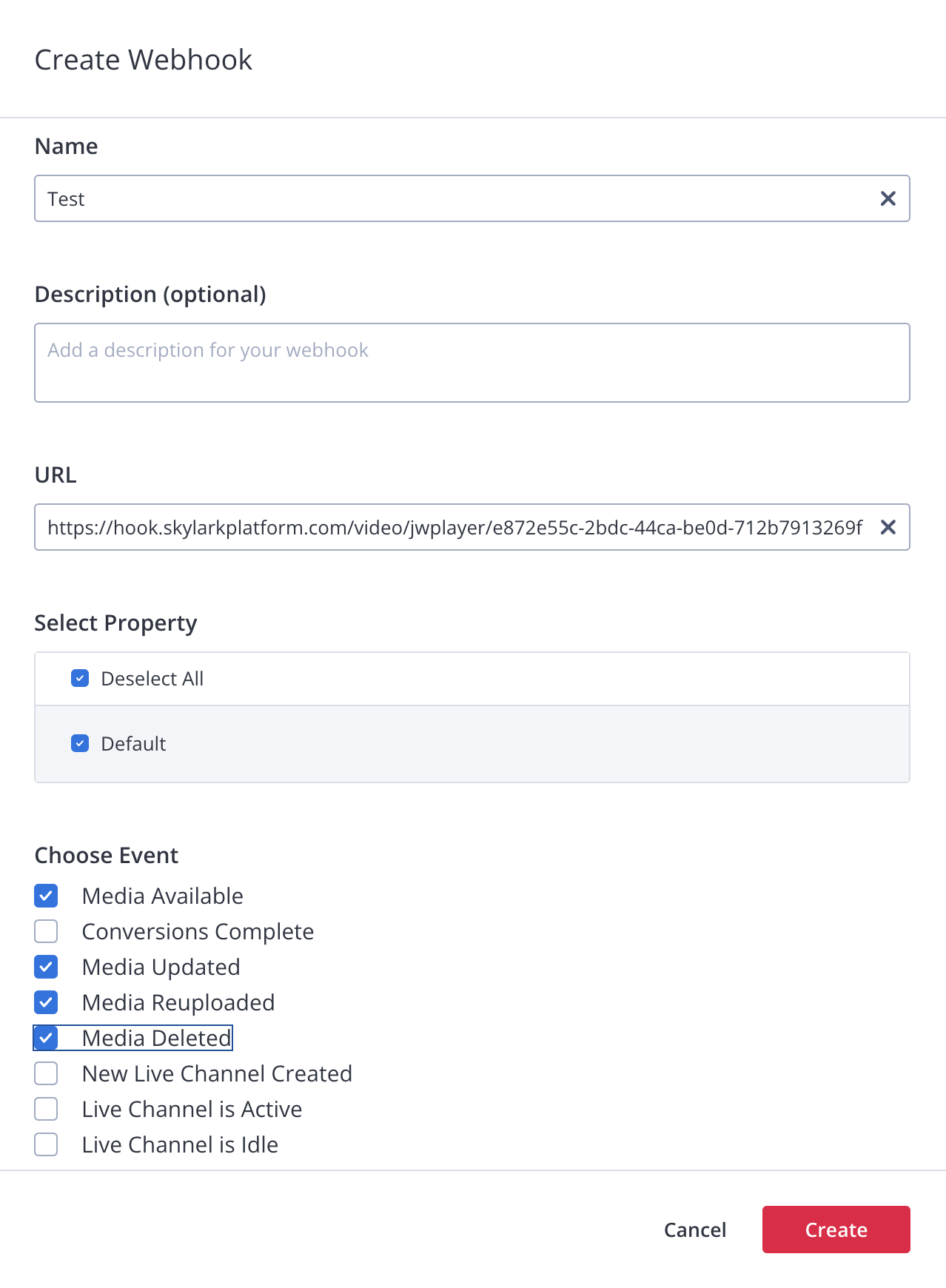
- Fill out the form as below:

- URL: The Webhook you created earlier
- Click Create.
You can now upload videos to JW Player and have them appear in Skylark as SkylarkAsset objects. As a bonus, the JW Player integration automatically creates and populates your account with a standard Thumbnail SkylarkImageand a Video Thumbnail SkylarkAsset.
Updated about 1 year ago
